ボタンを作る前提
このページでは、ボタンをaタグで作る前提で説明します。
なので、text-decoration: none;を付けておきましょう。
a {
text-decoration: none;
}
ボタンの基本形
ボタンはaタグに.c-buttonというクラスを付けて紹介します。
まずは、ボタンの基本形の背景があるだけのボタンを作り、ホバー時に色が反転するようにします。
全体の背景が白の場合、ホバー時にボタンの背景が白だと見えなくなるのでborderを付けておきましょう。ホバーした時の操作は、:hoverを使います。any-hoverについては、下記の記事で紹介しているので、そちらを参照してください。
ボタンのサイズ
要件にもよりますが、ここではボタンのサイズは、widthで調整します。.-small,.-medium,.-largeというクラスを作り、それぞれのサイズを設定します。
サイズの値に関しては、サイトの要件に合わせて調整し汎用的に使えるようにしましょう。
Outlineと角丸ボタン
背景色がなく枠線のみのOutlineと、角丸のボタンを作ります。
Outlineボタンは、backgroundをtransparentにして、colorを#000にします。
角丸は、border-radiusを使って調整します。角丸のサイズは、rounded-sm, rounded-md, rounded-lgというクラスを作り、それぞれのサイズを設定します。こちらも、サイトの要件に合わせて調整し汎用的に使えるようにしましょう。
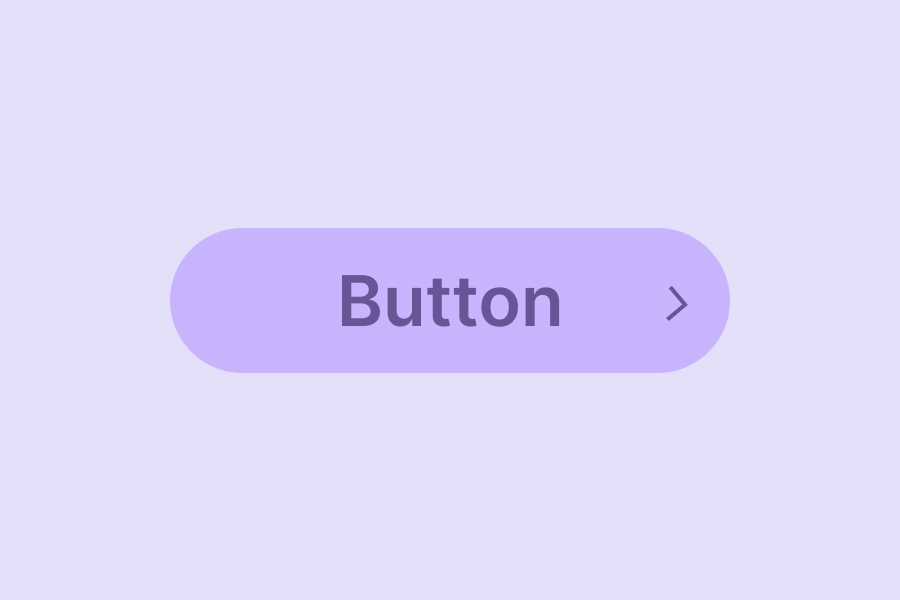
アイコン付きのボタン
display: gridを使って、アイコン付きのボタンを作ります。ここではアイコンは、疑似要素を使って表現してみます。また、2行になってもアイコンが中央にくるようにalign-items: centerを付けておきます。
アイコン付きのボタンは、.-icon-arrowというクラスを付けて、display: gridを使ってアイコンを配置します。gridの間隔をgrid-template-columns: 1fr auto 1frとすることで、テキストが中央にくるようにします。
デフォルトは、アイコンが右側に来るように設定してます。before要素を空にし、afterでアイコンを作ることで右側にアイコンが来るボタンができます。アイコンが左側に来るようにするには、.-icon-leftというクラスを付けて、orderを使って調整します。ここで、orderを使って調整するために、テキストはspan要素でc-button__textというクラスを付けています。